We got in touch with Zavier McLean, a developer who created a custom meeting room solution using Cobot’s open API. We asked if he’d be willing to share what he created as an example of what’s possible using Cobot’s API tools.
Limelight is a coworking space with locations around Cleveland, Ohio. They aim to provide an atmosphere that is both collaborative and beautiful. The Tremont location, where this project originated, features luxury apartments above the coworking space and offers a place to both live and work.

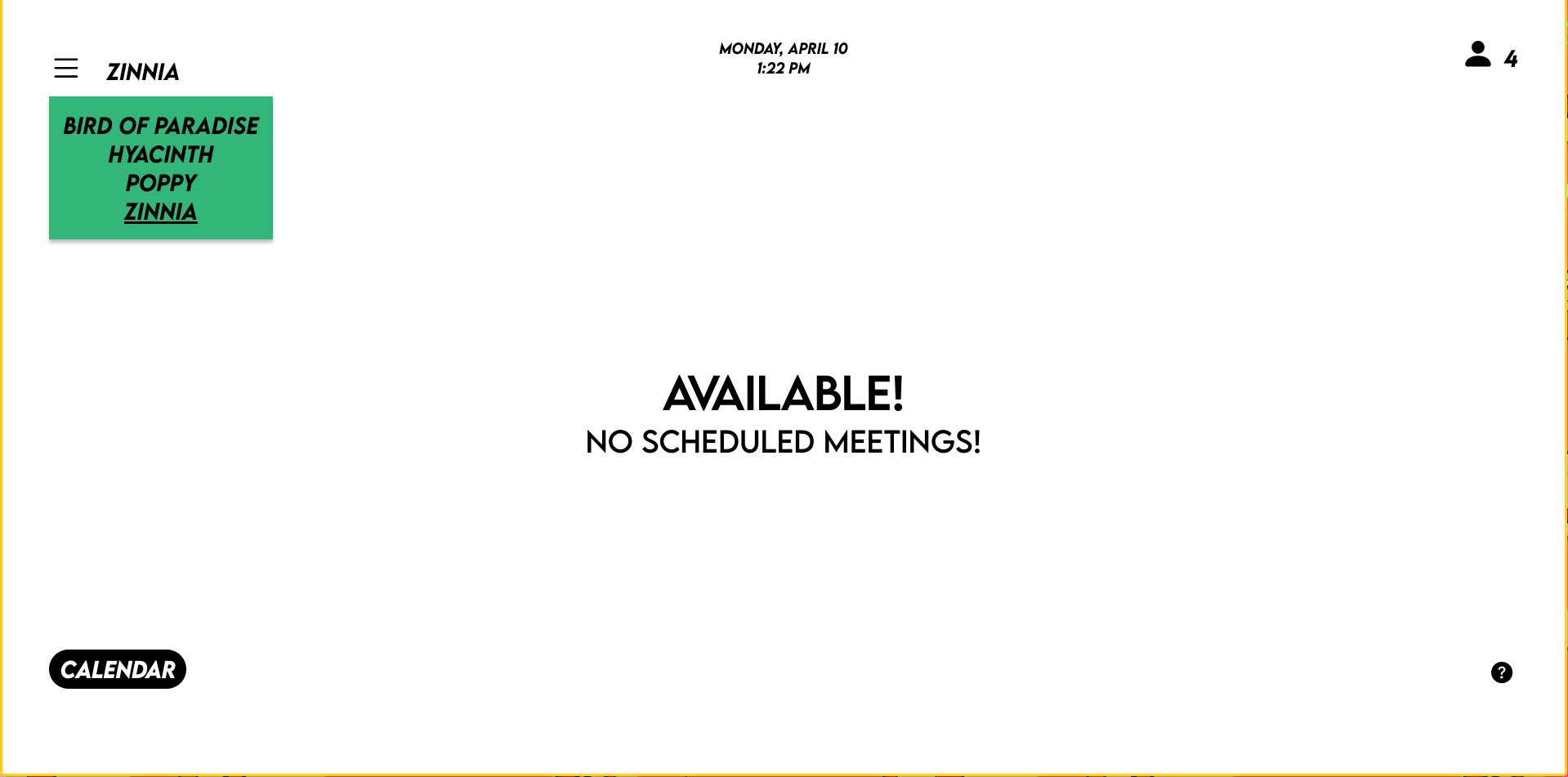
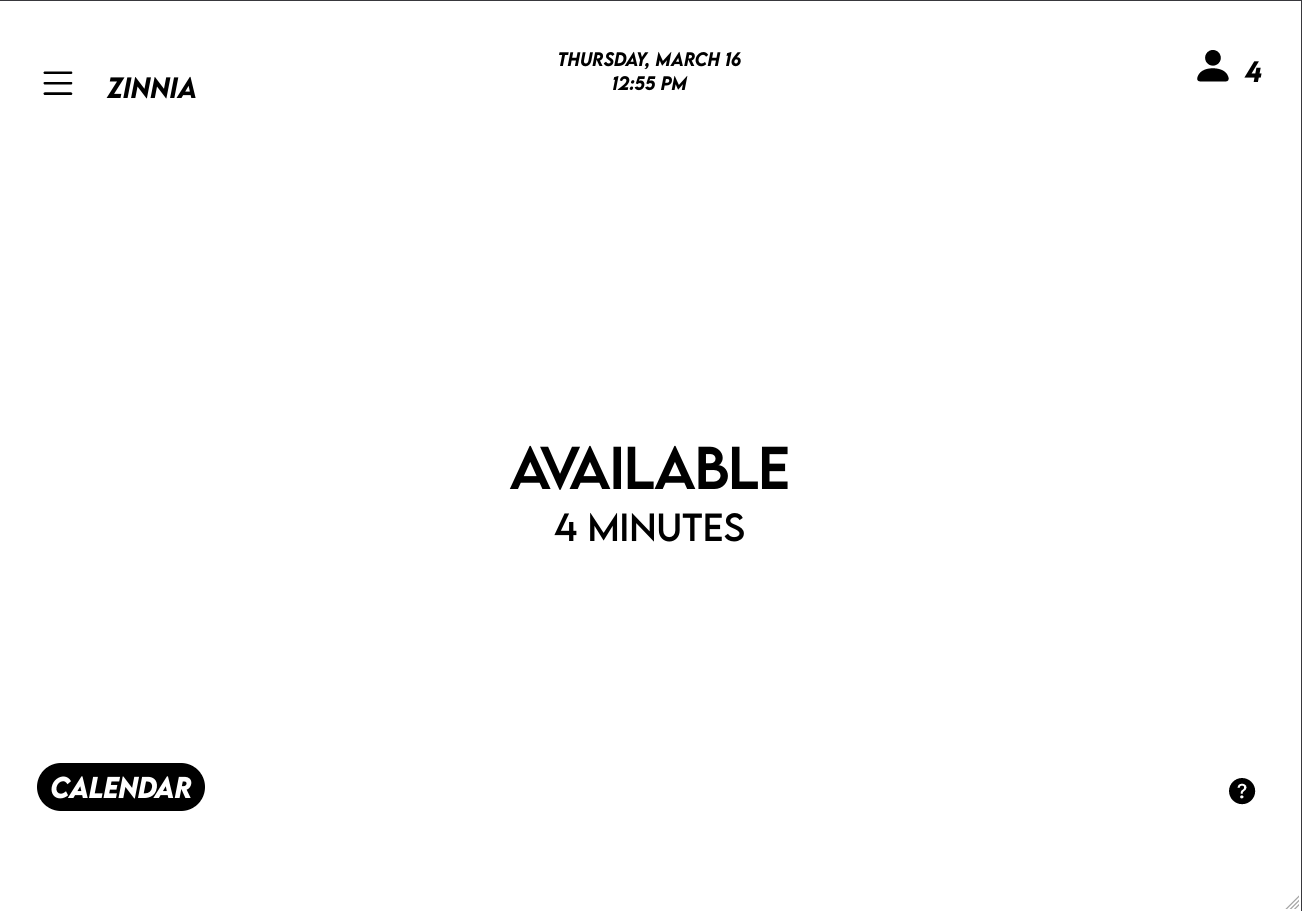
Each Limelight location has 4 conference rooms which can be booked via Cobot. Last year they approached me for a solution that could provide updates and convenience for members without those members having to use their devices to check the Cobot Booking Calendar. My solution was to create a web application that runs on 4 iPads, one outside of each conference room. When a member walks up, they see the room’s current availability status and how long that status is valid. For example, “AVAILABLE 5 MINS” or “UNAVAILABLE 2 HOURS”.
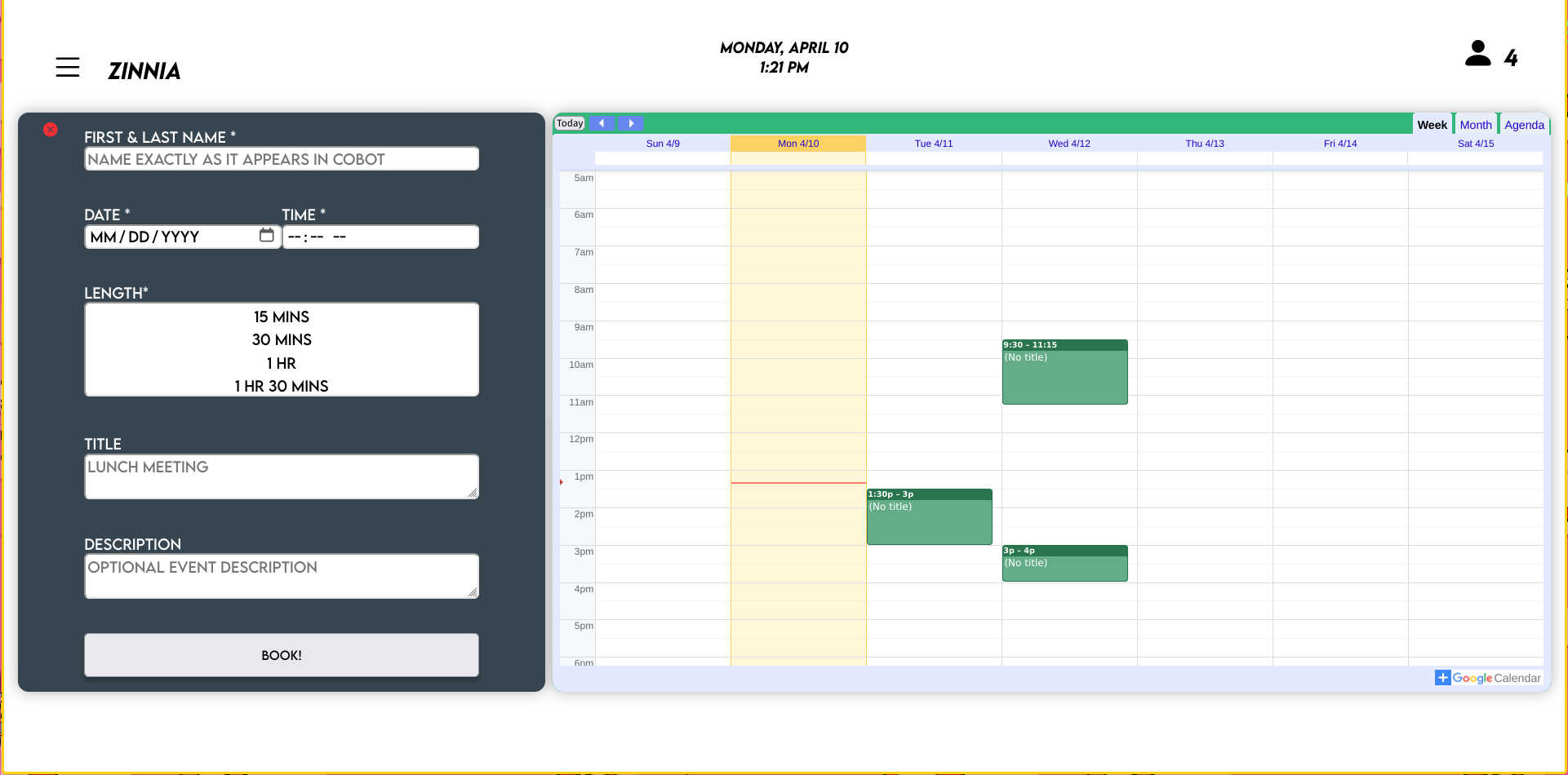
Members can use the touch screens to switch between every conference room at that location and view each room’s booking calendar. A new booking can be created given a date, start time, the member’s name, and the meeting length. It also supports adding a title and description. Once the member is satisfied, they tap the book button and the meeting is automatically checked for any time conflicts then added to the calendar. Booking Credits are automatically deducted from the member’s total after the booking is created.
This system allows Limelight’s members to, at a glance, tell how much longer that conference room they want is going to be free or create a booking on their way to get a refill from Tiger Lily, the coffee and wine bar.
The bookings made via the webapp are synced with Cobot’s Booking Calendar so if members prefer to use that instead, they are more than welcome.
The webapp uses React and Cobot’s API to provide a clean and responsive UI. Cobot’s API documentation was instrumental to getting this project off the ground and their support team offered great help the few times I got stuck. Cobot’s Calendar Sync for Google saved me a lot of work as well.

Instead of building my own calendar interface, I just embedded the room’s Google calendar directly into the page.
Cobot has a well-documented API that makes building your own apps on top of it straightforward. I opted to use React because that’s what I use in my day job but you can use plain Javascript, Ruby, or another language to get the job done. You can also build inside of the Bots dashboard, that way you don’t have to create an external application at all.